Related Products: Signature Manager Exchange Edition | Signature Manager Outlook Edition | Template Editor
WARNING! From 1st April 2021 Exclaimer will no longer be renewing any Software Maintenance Agreement (SMA) for Mail Disclaimers.
Please be assured that the Exclaimer Support team will provide support until your SMA is active.
However, we recommend that you contact the Exclaimer Sales team to discuss your requirements for an upgrade to Signature Management Exchange Edition or Exclaimer Cloud - Signatures for Exchange.
Scenario
The signature design requires a specific layout, however, you are unsure of how this can be achieved. You know it needs rows and columns, as well as spacing between the elements in the design.
Resolution
Tables are a great way to build and control the signature design, using rows, columns and padding to add space and, give the signature template a professional feel.
The tables can be found at the top of the template editor window, under the table icon.

There are three different tables that you can use, to create your signature template, they each have their pros and cons and ease of use.
Contact Block - A smart table containing contact numbers and email addresses, with labels and several layout options.
Smart Table - A smart table is optimised for common layout tasks, such as creating contact blocks, business cards and other groups of information. Smart tables are used with Active Directory fields with options to suppress the table row if the field is empty.
HTML Table - Used to create simple to more complex layouts, allowing total control of how the signature appears. It's also one of the easiest options to work with when building Email Signature Templates.

Custom Smart Table
A smart table is optimised for common layout tasks, such as creating contact blocks, business cards and other groups of information. Smart Tables are used with Active Directory Fields with options to suppress a table row if the field is empty.
A Custom Smart Table can be set up with as many rows and columns as you require. You can style the fields using the field properties while creating the contact block. Also, by using the table properties you can create space and apply further formatting if this is required.
To create a custom smart table:
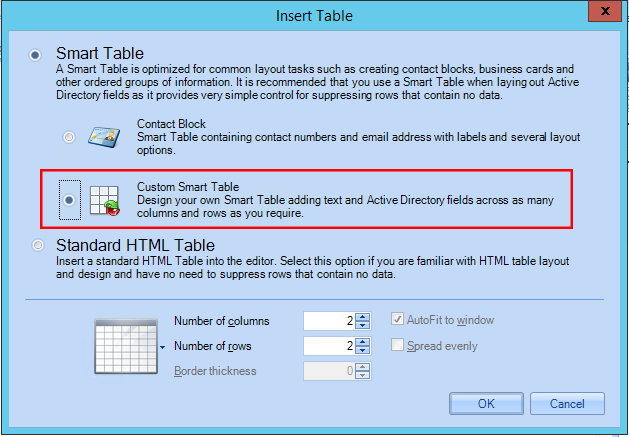
- In the Insert Table window, select Custom Smart Table.

- Select how many rows and columns you would like for your Smart Table then click OK.
It is recommended to set up the rows and columns first, this way it is easier to adapt and change if required.
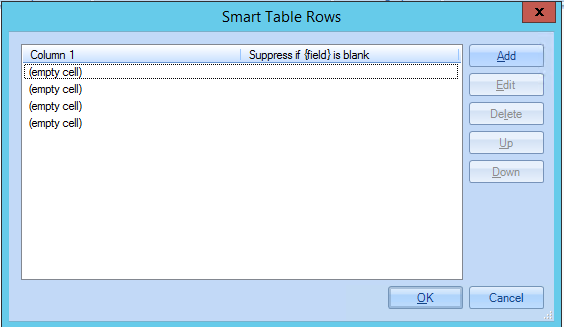
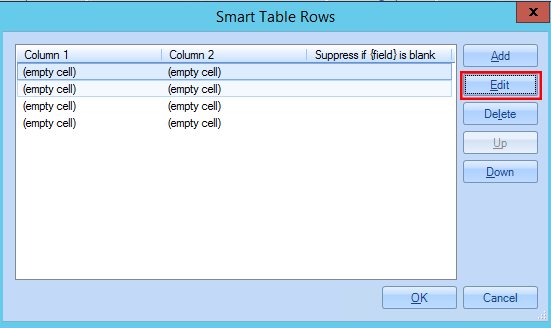
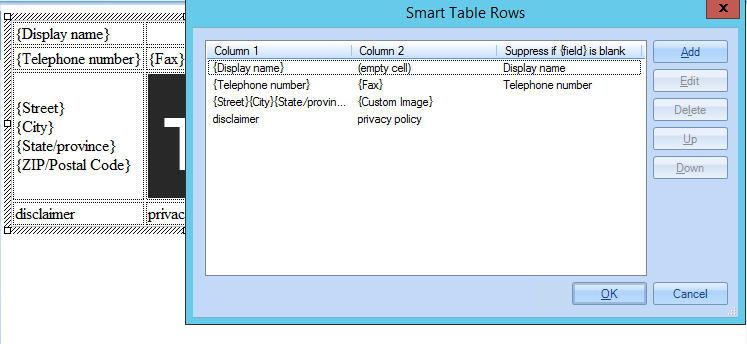
The next window will show the empty rows and or columns of the smart table.
- Add your fields, images and other content required for the signature template.
The columns will appear as empty cells underneath each other.
- Each column will appear next to each other and will be numbered as Column 1, Column 2, Column 3 and so on.

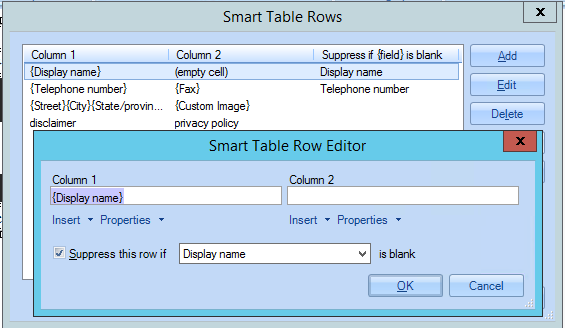
- Click Edit or double-click on the empty cell row. You can now start to add in the content required, such as fields and images.

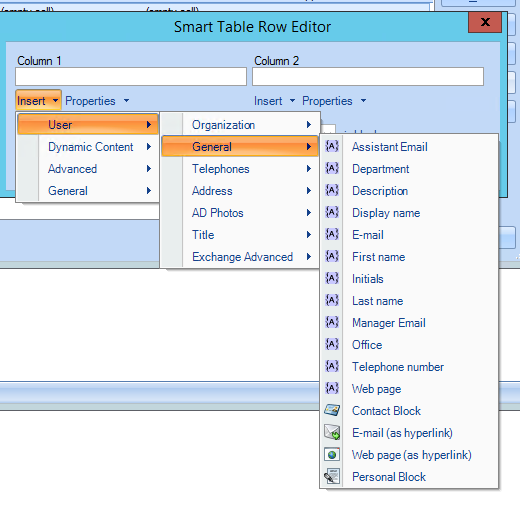
- Using the Insert drop-down arrow, select fields from the Active Directory, as well as dynamic content such as images, social media strips and so on.
- You will see that the Columns are in the same editing window - add content for the signature template.

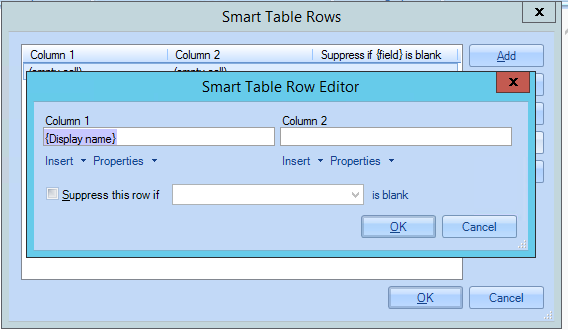
- Once a field is selected, it will appear in the empty column box. You can continue adding more fields and static text to each column.

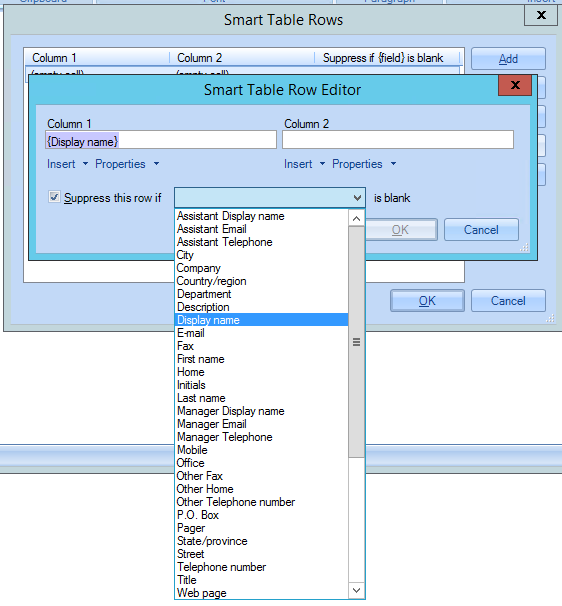
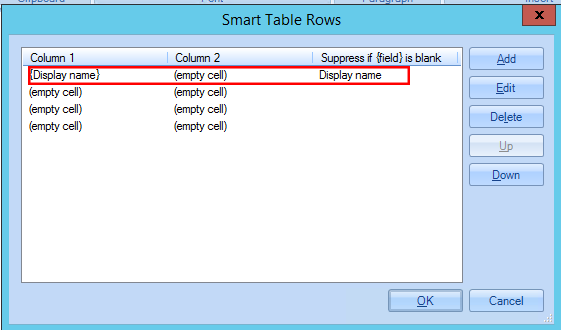
- Using the suppress row if the field is blank, you can set the whole table row to hide based on the active directory, essentially setting up a conditional row.

- Once selected and you have clicked OK, you will be able to see which row is populated and conditional.

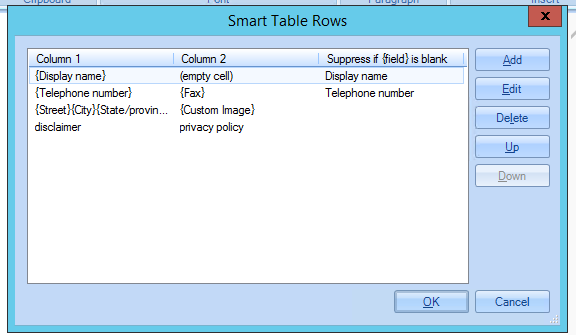
- Keep adding the content required, to your columns inside the smart table then once you are happy click OK.

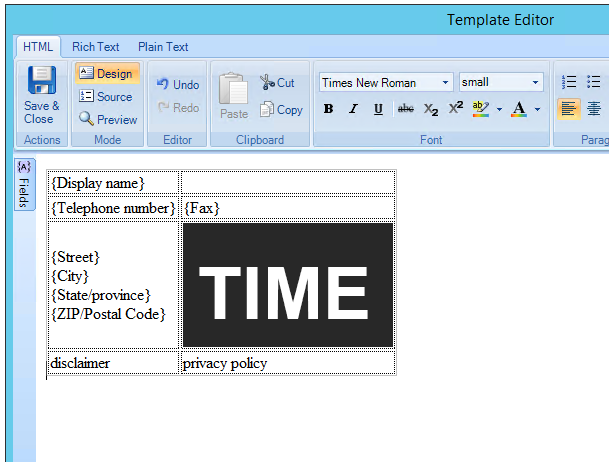
- You will be able to see the generated table, and its contents displayed in the design view.

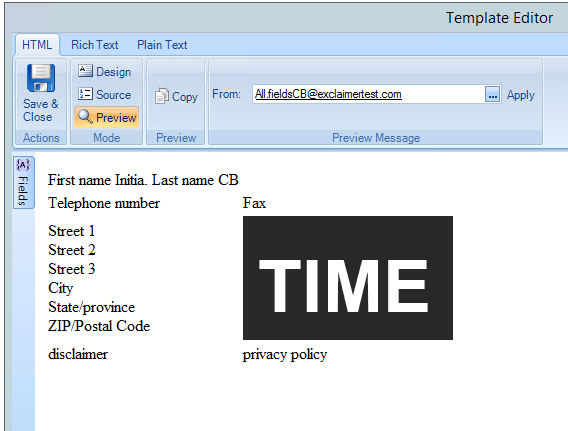
- In the preview, you will be able to see the full design, without the table borders and, see how the data looks when a user is populated.

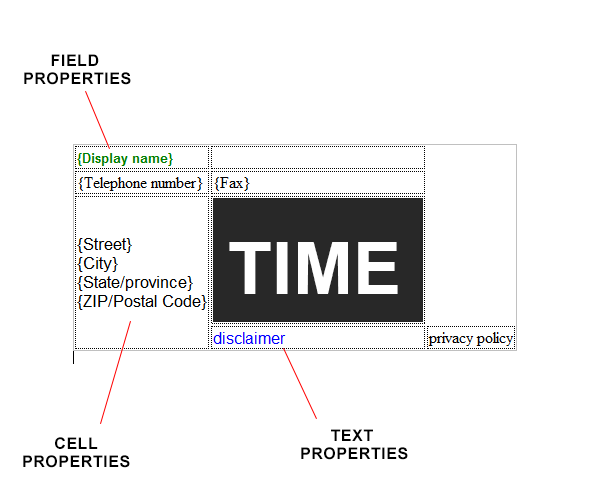
Font Styles and Field Properties
You will also be able to find the font styles in the Table Properties as well, however, this can be complex to navigate through.
To edit the fields, it is easier to achieve this while setting up the fields in each column.
- To go back to the table editor window, double-click on the smart table.

- Click edit or double-click on the row you wish to style.

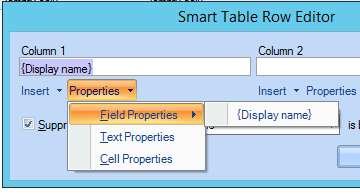
- You can either click on the Properties drop-down arrow to bring up the various options:

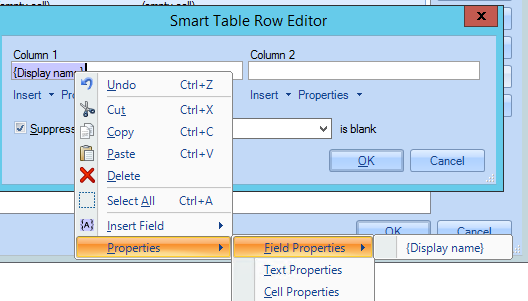
- Right-click on the field and select Properties, to achieve a similar result:

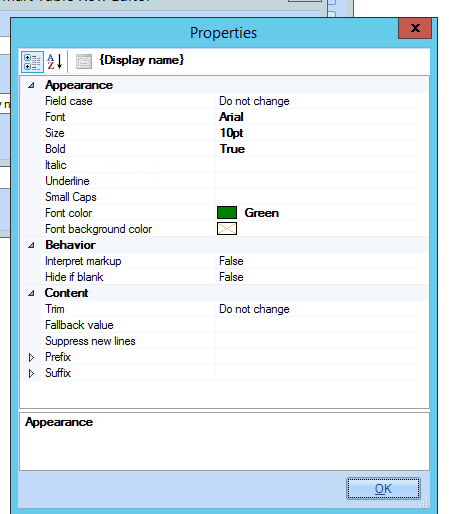
- Field Properties: Styles the active directory field itself (recommended).
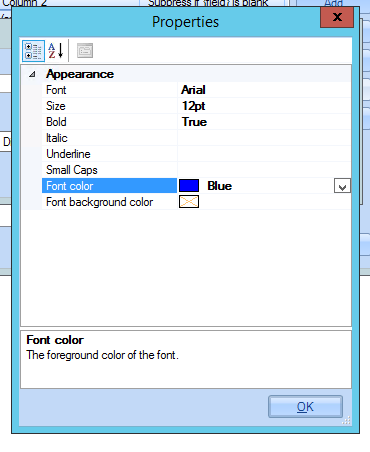
- Text Properties: Styles the text in the table cell itself.
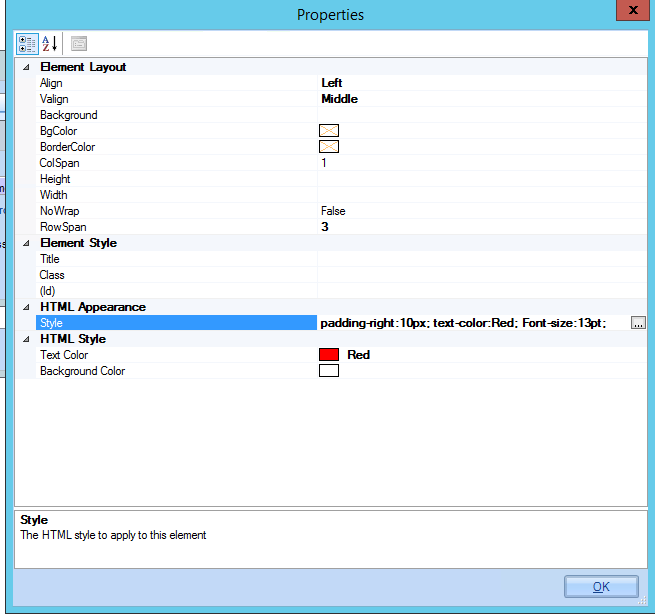
- Cell Properties: Styles the table cell with optional inline styles for the HTML appearance.
As you can see, the results may vary depending on which option you choose.
Both the field and text properties take precedence, however using the Cell properties the text size and font family are displayed but, not the colour code.
This may or may not show correctly once an email has been received. Once the mail client has read the HTML code it will not show in both the policy tester or template design view.
Table Properties
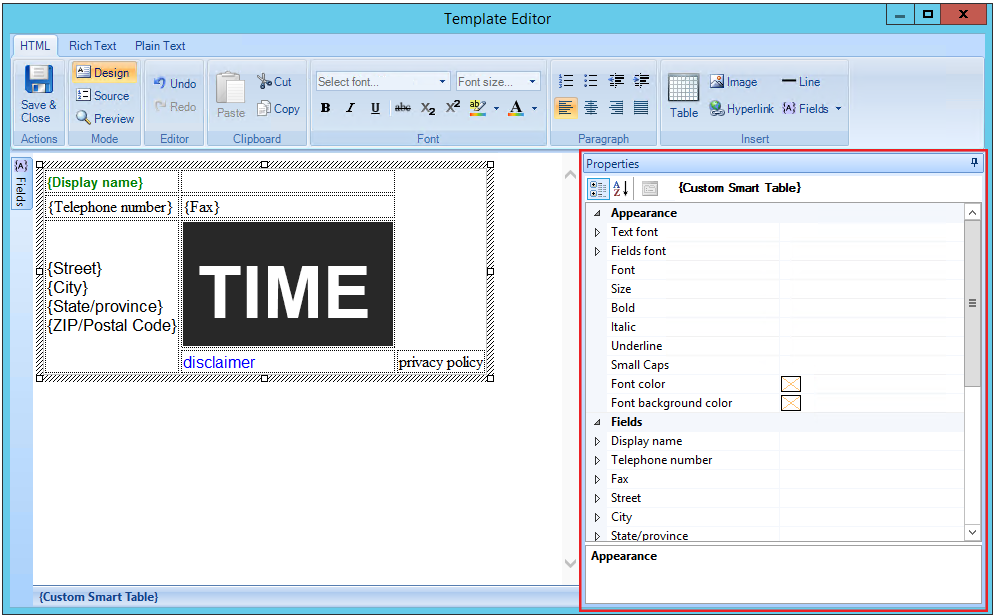
Table Properties, of the Custom Smart Table, can be found on the right-hand side of the editor.
To view the table properties, simply click on the smart table itself.
You will notice that there is a scroll bar, which means that there are more properties to view.
To view the properties fully, either expand the window to fill the screen or scroll down using the scroll bar.

There are six overall categories in the table properties that you can edit:
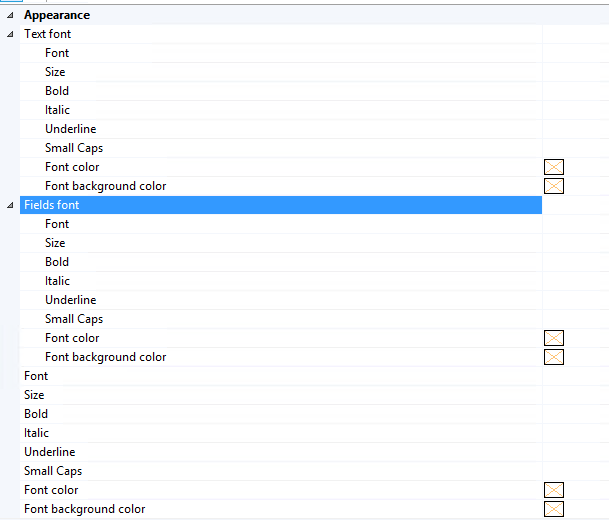
- Appearance: This allows you to set the field, text and table font styles to the table directly, everything will inherit the styles set.
Use the arrows to expand the categories for the Text Font and Fields Font.
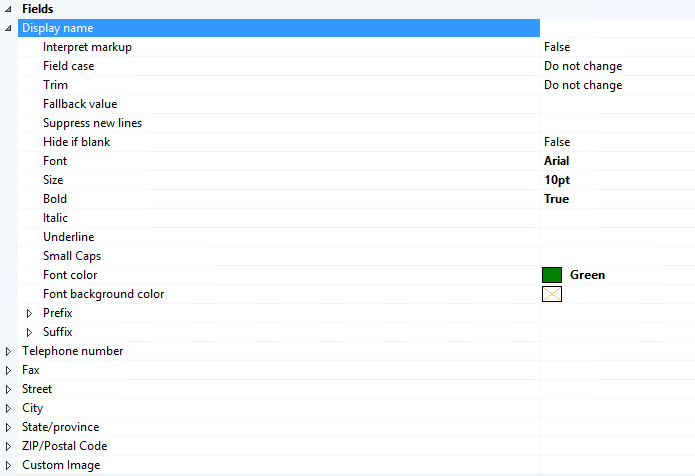
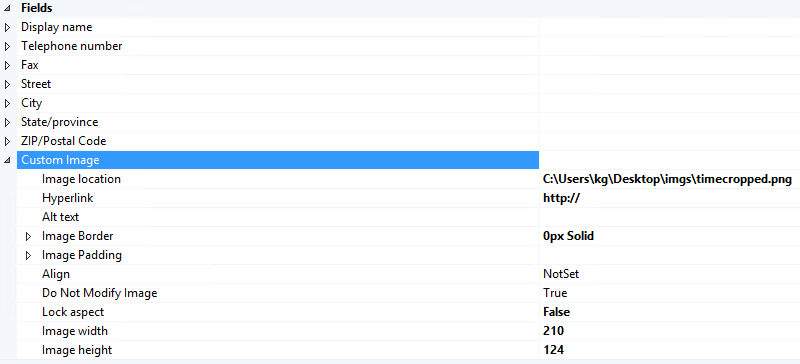
- Fields: This allows you to further edit the fields and the font styles using the field properties. This shows all the fields and elements used in the Custom Smart Table, you can expand each element further.
This makes it slightly easier to change images in the smart table by changing the image location, URL and size.

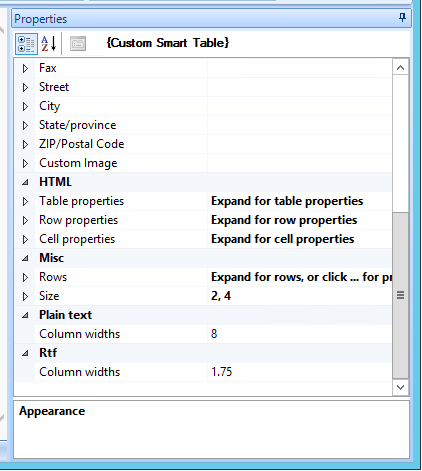
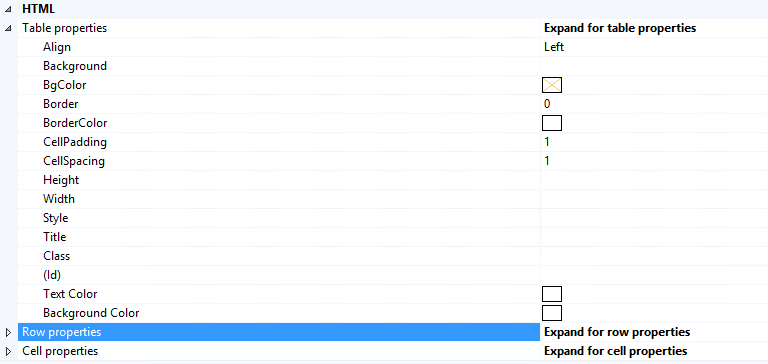
- HTML: This allows you to edit the table, row and cell properties with custom HTML if needed such as padding, background colours and so on.
To define this further, expand the Row and Cell properties.

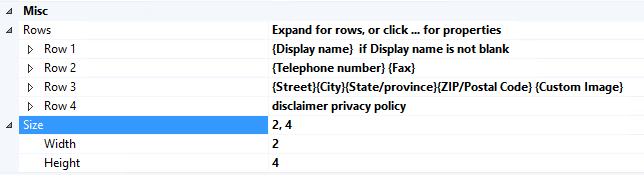
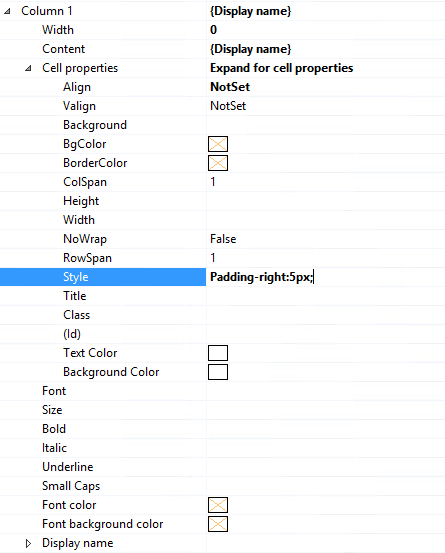
- Misc: All table properties combined, allow you to add custom styles to the rows and columns, as well as further edit the fields set from the field properties.
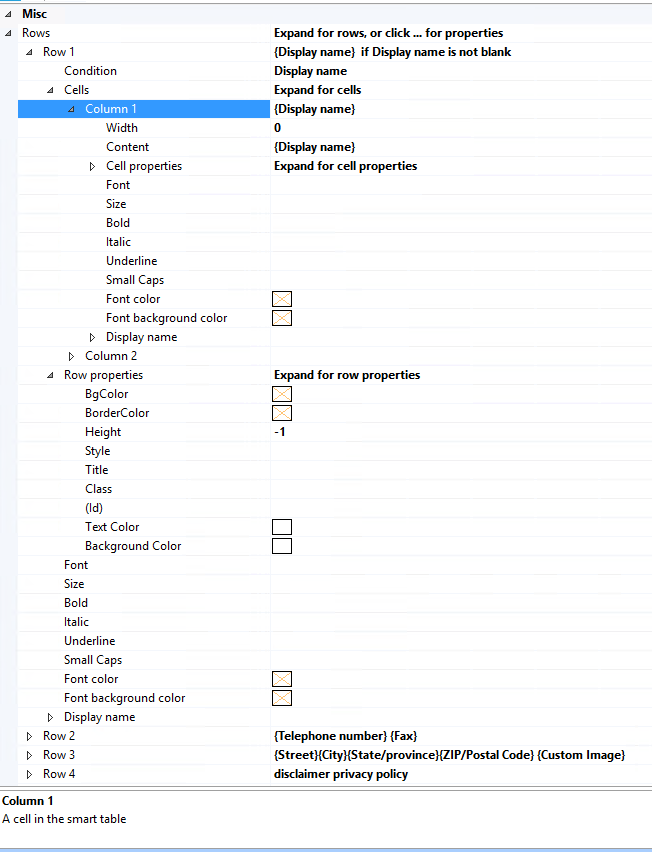
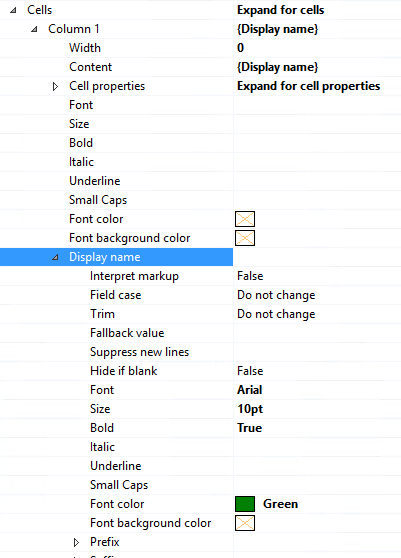
By expanding the rows, you can add custom HTML and edit the fields in the custom smart table. Each row has a column, if there is more than one column then it will display as Column 1, Column 2, Column 3 and so on.

Inside each column, there is a cell properties category where you can add custom HTML to the style box.

Under the Display name field, you will be able to see the fonts used, on the field properties.

- Plain Text: This determines the column width for plain text view.

- RTF: This determines the column width for rich text view.